 Threaded comments gives very professional and stylish look to blogger comment form.It is best commenting style for blogger users.But there is some little bugs in it.We have to remove those bugs to make it more professional and user friendly.The most common and big error in threaded comments is "Comment Form Message" error.Normally, the comment form message displayed above the comment box.In threaded comment style it moves below the comment box after first comment.It looks very bad below the comment box.Mostly comment form message is used to display comment policy.If it is below the comment box your readers don't read it.We are also facing the same issue before.But now we fixed the error and today we are going to post a solution of it.First we need to learn how to add comment form message in blogger comments.
Threaded comments gives very professional and stylish look to blogger comment form.It is best commenting style for blogger users.But there is some little bugs in it.We have to remove those bugs to make it more professional and user friendly.The most common and big error in threaded comments is "Comment Form Message" error.Normally, the comment form message displayed above the comment box.In threaded comment style it moves below the comment box after first comment.It looks very bad below the comment box.Mostly comment form message is used to display comment policy.If it is below the comment box your readers don't read it.We are also facing the same issue before.But now we fixed the error and today we are going to post a solution of it.First we need to learn how to add comment form message in blogger comments.How To Add Comment Form Message In Blogger Comments :
- First go to blogger.com and login using your google account.
- After login go to Your Blog>>Settings>>Posts and Comments.
- Than you see a blank field their, you have put your comment form message there and click on save settings button.That's it you have successfully added comment message in your blog comment form.
How To Show Comment Form Message Above The Comment Box In Theaded Comments :
- Go to Your blog>>Template>>Edit HTML
- Find the following HTML code in your blog template coding.[ Use Ctrl+F to search ]
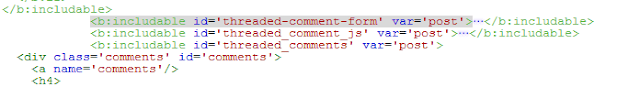
<b:includable id='threaded-comment-form' var='post'>
- Then click between ..... [ dots ] to expand the code.
- We have to edit following places in expanded code.
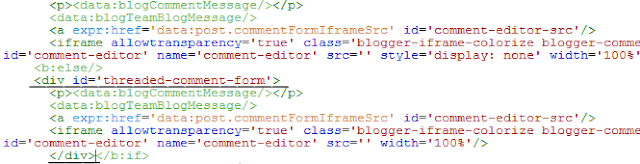
- First we have to add <div id='threaded-comment-form'> just after the <b:else/>.
- Next we have to put </div> just before the </b:if>
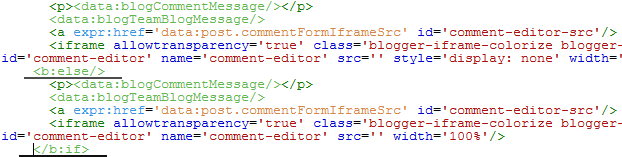
- You have place above codes like we placed in below picture.[ Click on pictures to make them large. ]
# Before :
# After :
- After that again search the following code in your blog template HTML coding.[ Use Ctrl+F to search ]
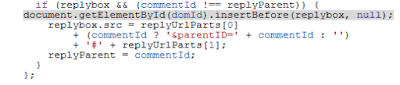
document.getElementById(domId).insertBefore(replybox, null);
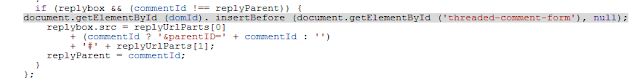
- Now replace it with below code.
document.getElementById (domId). insertBefore (document.getElementById ('threaded-comment-form'), null);
- Finally click on save template button and view your blog comment message.Now your blog comment message will be at the top of comment box.
We hope above article helps you to remove this bug or error from your blog threaded comments.If above tutorial is not working for you or you are getting any error comment below or directly contact us.We will surely helps you.And please also give your feedbacks about the tutorial.












Thank you so much!!!! This worked for me and it was one of the only ones that did :)
ReplyDeleteYou're most welcome !! Don't forget to Subscribe ...
DeleteThank you for this! It worked!
ReplyDeletethanks its worked....
ReplyDelete